Configuring Link Output through Templates
You’ll find Link Templates under the Internal Link Juicer’s “Settings” section. Let’s go over how to locate and update your Link Templates.
-
Open the “Link” tab in the plugin settings
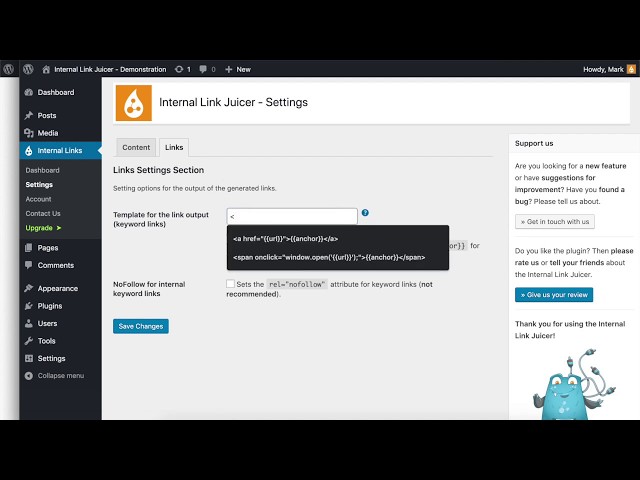
You’ll see three tabs under the “Settings” section: “General”, “Content” and “Links”. Click on “Links” to get to the Link Templates settings.
-
Look for the “Template for the link output” setting
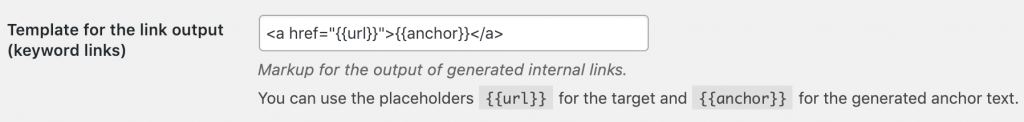
Under the “Link” tab, you’ll see several text fields related to link outputs. The one you’re looking for is at the very top: “Template for the link output”.
-
Configure the HTML markup
In this text field, you can update the HTML markup to configure the link output as desired. The default setting is the simplest possible setting for link outputs, but if you want to further customize, here’s where you can update the code to your linking.
-
Save the settings
Don’t forget to save your updated markup by clicking on “Save Changes” at the bottom of the tab. Otherwise, your changes won’t be kept!
Diving into Link Templates
Here’s everything you need to know in order to configure your Link Templates. Make sure you’re in the “Links” section – first, click on “Settings” on the left-hand bar, then the “Links” tab – and then you can start working on your template markup. Let’s dive into the details.
You’ll find the Link Templates settings in the first text field called “Templates for the link output”. All you have to do is update the code as you wish and click “Save Changes” at the bottom of the tab. Simple as can be!

You can use any type of HTML markup inside the text field. The only tag placeholders you need to be aware of are {{url}} for the target link and {{anchor}} for the anchor text for the link that will match to a keyword. Otherwise, you have free reign to update the markup!
Remember that this markup is used for generally generating the link, while replacement rules (keywords) are configured within the content itself.
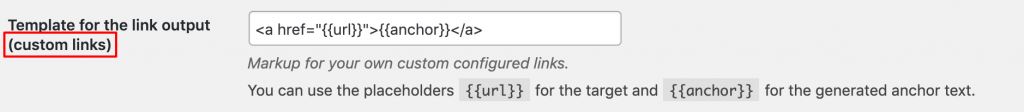
Separated templates for custom links
 With our pro version, you find another template field for customization of your custom links. With that, it is possible to configure a different output for these different link types.
With our pro version, you find another template field for customization of your custom links. With that, it is possible to configure a different output for these different link types.
Grab your pro license now!
Examples of Link Templates
Here we’ll go over a few examples of markup script for your link generation. If this is too technical for your level of understanding, no problem. Just leave the markup as is: the default markup reflects the standard settings for an HTML link.
However, if you’re interested in giving your link output some unique features, we’ll go over a few possibilities. All of this code can be placed in the “Templates for the link output” text field that we showed above.
Let’s say you want to mask the auto-generated link by JavaScript. This is definitely possible by changing the HTML markup in the text field. For example, you could define the template as:
<span class="ext" data-goto="{{url}}">{{anchor}}</span>Now you would be able to add a script that detects a click on the span element and redirects to the goto parameter. You could add a script to your site such as this (example requires jQuery):
$('span.ext').click(function() {
window.location.href = $(this).data('goto');
});The video shows you another example of how to mask the built links using JavaScript.

Note on nofollow setting
Finally, remember that this “Link” tab also includes the option to set the link with a nofollow attribute, located right under the “Templates for the link output” text field. While this is not recommended, it’s an option to be aware of (further information).
Depending on your interests and technical know-how, anything is possible in your Link Templates – you decide!